Nội Dung Chính
Thiết kế nội dung hoàn toàn là trò chơi thú vị cho đến khi bạn ngồi xuống với tình thế tiến thoái lưỡng nan cuối cùng của câu hỏi: Tôi phải bắt đầu cái gì, ở đâu và như thế nào? Đó là thứ trì hoãn ác mộng đối với bất kỳ người sáng tạo nội dung thiết kế nào. Đây là lý do tại sao thiết kế bố cục là một quy trình cơ bản trong công việc hàng ngày của mọi nhà thiết kế; nó thiết lập khuôn khổ cơ bản và tiêu chuẩn cho bất kỳ ý tưởng nội dung được lên kế hoạch nào. Về cơ bản, thiết kế bố cục liên quan đến việc sắp xếp các yếu tố hình ảnh quan trọng nhất (hình ảnh, văn bản và hình dạng) trên một trang theo cách hấp dẫn trực quan nhất có thể, tùy theo đối tượng dự kiến. Mặc dù thiết kế thường được cho là miễn phí và dễ dàng, nhưng có những quy tắc cần tuân thủ khi nói đến thiết kế bố cục và bố cục–nhưng đừng lo lắng! Dưới đây là thông tin chi tiết về bố cục thiết kế và cách đạt được phong cách tốt nhất cho nội dung của bạn.
Hệ thống phân cấp trực quan: Nhấn mạnh và quy mô
Một thiết kế bố cục tuyệt vời đảm bảo rằng có một hệ thống phân cấp thông tin, được sắp xếp và tổ chức theo cách mà người xem có thể dễ dàng xác định điều gì đang được nhấn mạnh. Mọi thiết kế đều cần có điểm nhấn trực quan bắt mắt để thu hút người xem–điều này có thể dễ dàng đạt được bằng cách sử dụng các điều chỉnh về kích thước, vị trí và độ tương phản. Nhưng trước tất cả những điều đó, bạn cần có một tiêu điểm: Chủ đề chính của thiết kế. Việc xác định trọng tâm của thiết kế sẽ cho phép có nhiều cấu trúc hơn, giúp người xem dễ dàng quét các yếu tố của thiết kế theo cách có ý nghĩa.

Định hướng và căn chỉnh
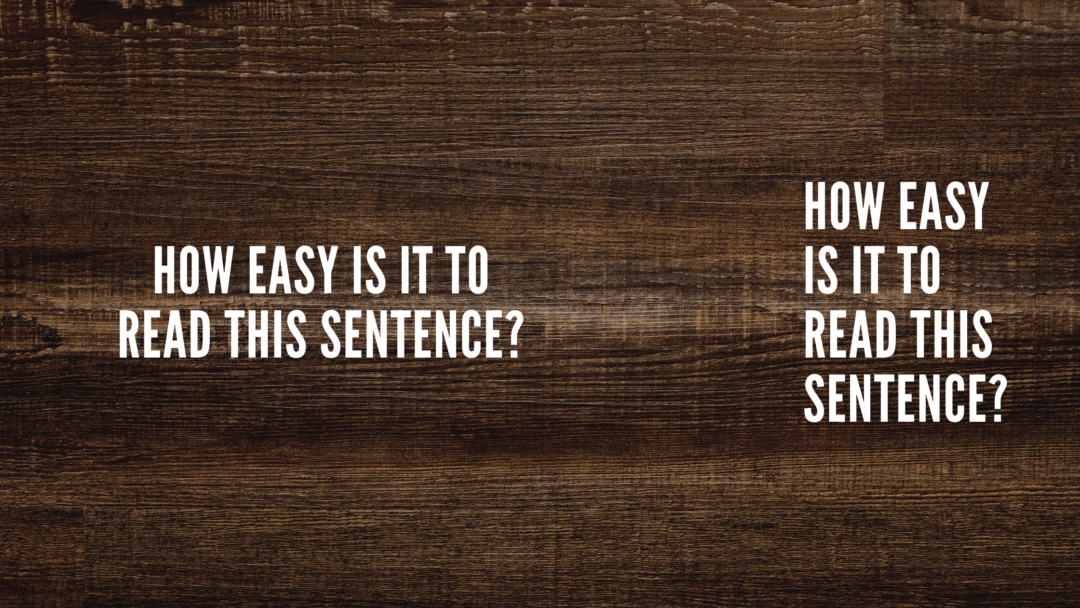
Vì vậy, bạn đã quyết định tiêu điểm của mình và bạn cũng đã điều chỉnh kích thước và vị trí của nó – bây giờ thì sao? Bây giờ đến khía cạnh định hướng và căn chỉnh trong thiết kế của bạn. Để duy trì sự chú ý của người xem, mọi yếu tố trong thiết kế của bạn cần đạt được sự nhất quán. Ví dụ: căn chỉnh văn bản: Người xem cảm thấy thoải mái khi đọc văn bản được căn giữa hoặc đặt ở lề ngoài cùng bên phải.

Sự cân bằng
Cân bằng là tất cả mọi thứ trong thiết kế. Ngay cả khi một thiết kế được cố ý tạo ra để trông hơi hỗn loạn, các yếu tố của nó vẫn sẽ được sắp xếp hài hòa để duy trì sự cân bằng. Điều quan trọng là cả thông tin hình ảnh và văn bản cần phải được cân bằng đối xứng hoặc không đối xứng trong một thiết kế để đảm bảo rằng người xem không cảm thấy bị ngắt kết nối khi hiểu những gì đang được truyền tải. Ví dụ: Thông tin văn bản, đặc biệt khi có tiêu đề và phụ đề (hoặc các đoạn văn nhỏ hơn) cần được đặt ở vị trí cân bằng để dễ đọc hơn.

ngắt văn bản
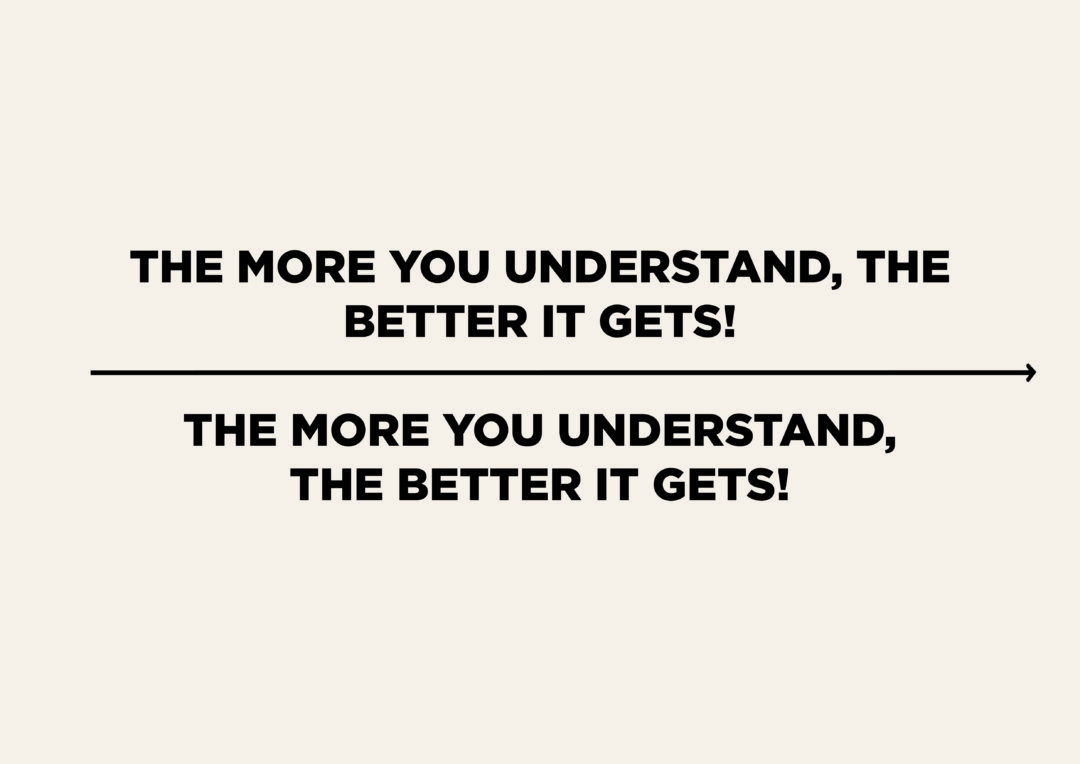
Tương tự như việc giữ cân bằng trong mọi yếu tố có trong thiết kế bố cục, đây là những gì bạn nên cố gắng đạt được về mặt ngắt văn bản để người xem đọc trực quan hơn:
- Đảm bảo rằng các cụm từ quan trọng được giữ cùng nhau
- Trả lại hoặc ngắt dòng sau dấu câu
- Kết hợp/nhóm màu sắc và kiểu chữ với nhau
- Tính từ được ghép với danh từ của chúng
- Giữ danh từ thích hợp với nhau

Màu sắc
Điều gì làm cho một thiết kế nổi bật? Màu sắc! Tuy nhiên, điều đó không có nghĩa là lúc nào chúng cũng phải tươi sáng và có chủ đề cầu vồng. Màu sắc khơi gợi tâm trạng và sự thu hút ở người xem, tùy thuộc vào động cơ của thiết kế–vì vậy hãy chọn bộ màu của bạn và can thiệp vào độ tương phản, bóng đổ, độ rung và độ bão hòa.
Đọc thêm:


















