Nội Dung Chính
Cùng với sự phát triển của công nghệ, xu hướng thiết kế website cũng không ngừng thay đổi và cập nhật để đáp ứng nhu cầu ngày càng cao của người dùng. Trong tương lai gần, các xu hướng thiết kế web sẽ tiếp tục phát triển và thay đổi. Cùng Rubyk tìm hiểu ngay một số xu hướng thiết kế web dự kiến sẽ trở nên phổ biến trong năm 2023.
1. Chủ nghĩa tối giản
Chủ nghĩa tối giản sẽ tiếp tục là một trong những xu hướng thiết kế web phổ biến hàng đầu vào năm 2023. Các website thiết kế theo cách này sẽ chỉ giữ lại những yếu tố thật sự cần thiết và giảm bớt các thành phần phụ không quá quan trọng của một website như icon, hình ảnh, video, plugin, hình động… cho đến cả chữ cái hay ký hiệu. Thiết kế tối giản giúp người dùng tập trung vào nội dung chính, nhưng vẫn đủ để truyền tải thông điệp của doanh nghiệp.
Mặc dù áp dụng phong cách tối giản mang lại nhiều lợi ích, nhưng cần hết sức chú ý đến sự cân bằng tổng thể của từng thiết kế, vì một lượng lớn khoảng trắng sẽ khiến người dùng cảm thấy trống trải và không thú vị. Thiết kế tối giản không có nghĩa là nhạt nhẽo và nhàm chán.
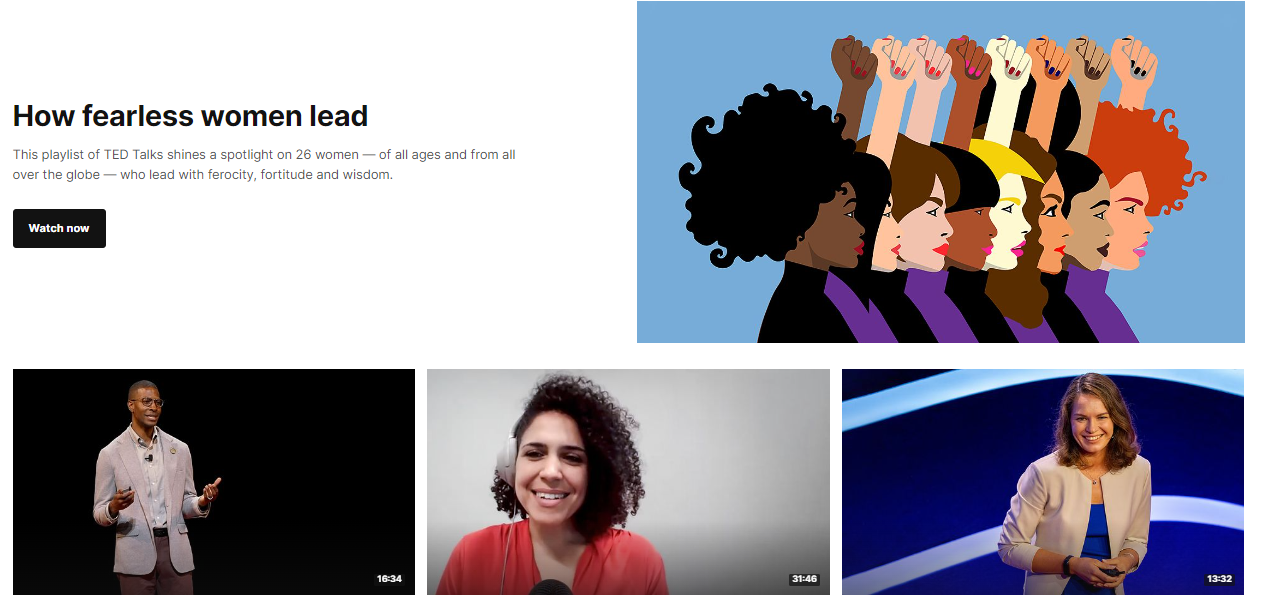
Website TED là một nền tảng nổi tiếng chuyên đăng tải những video chia sẻ, thảo luận, cũng sử dụng thiết kế tối giản. Không cần nhiều yếu tố thiết kế, nhưng việc khéo léo trong việc sắp xếp bố cục hiển thị, lựa chọn ảnh thumbnail phù hợp mà trang chủ trở nên hấp dẫn và trực quan hơn. Mỗi video cũng có nhiều khoảng trắng bao quanh để người dùng không bị choáng ngợp.

2. Tương tác vi mô (Micro interactions)
Tương tác vi mô là những gì xảy ra khi người dùng thực hiện một hành động nhỏ tồn tại trong một nơi có các tính năng lớn. Chẳng hạn, tính năng “like, share” của Facebook hay “retweet” của Twitter.
Những tương tác vi mô này được thiết kế dựa trên việc lấy người dùng làm trung tâm, để đem lại trải nghiệm cho họ bằng phản hồi, hoặc cho biết rằng hành động của họ đã thành công.
Việc thiếu chú ý đến một chi tiết nhỏ có thể làm tăng sự bất mãn của người dùng.

Tương tác vi mô hoạt động để cải thiện trải nghiệm người dùng và nâng cao nhận thức về thương hiệu. Các tương tác website điển hình có thể kể đến: click vào liên kết, viết nhận xét về bài đăng trên blog, xem video hoặc điền thông tin vào biểu mẫu… Những tương tác vi mô thường yêu cầu ít thông tin đầu vào từ người dùng, nên chúng cực kỳ hữu ích để tăng mức độ tương tác và đảm bảo rằng khách truy cập có thể dễ dàng điều hướng trang web mà không gặp phải bất kỳ lỗi nào.
Một ví dụ phổ biến về tương tác vi mô là việc sử dụng các chỉ báo tiến trình. Các chỉ báo này thường được sử dụng trên các trang yêu cầu người dùng điền vào biểu mẫu hoặc hoàn thành một quy trình gồm nhiều bước. Khi người dùng hoàn thành từng hành động được yêu cầu, chỉ báo tiến trình sẽ thông báo cho người dùng rằng hành động đang diễn ra hoặc phản hồi thông tin đầu vào của họ. Việc sử dụng các chỉ báo tiến trình giúp người dùng không cần phải băn khoăn liệu trang có bị treo hay hệ thống có nhận ra đầu vào của họ hay không, từ đó giúp cải thiện trải nghiệm người dùng. Các chỉ báo tiến trình cũng có thể giúp người dùng kiên nhẫn khi tải xuống các tệp lớn hoặc hoàn thành các quy trình tốn thời gian khác.
3. Dark Mode
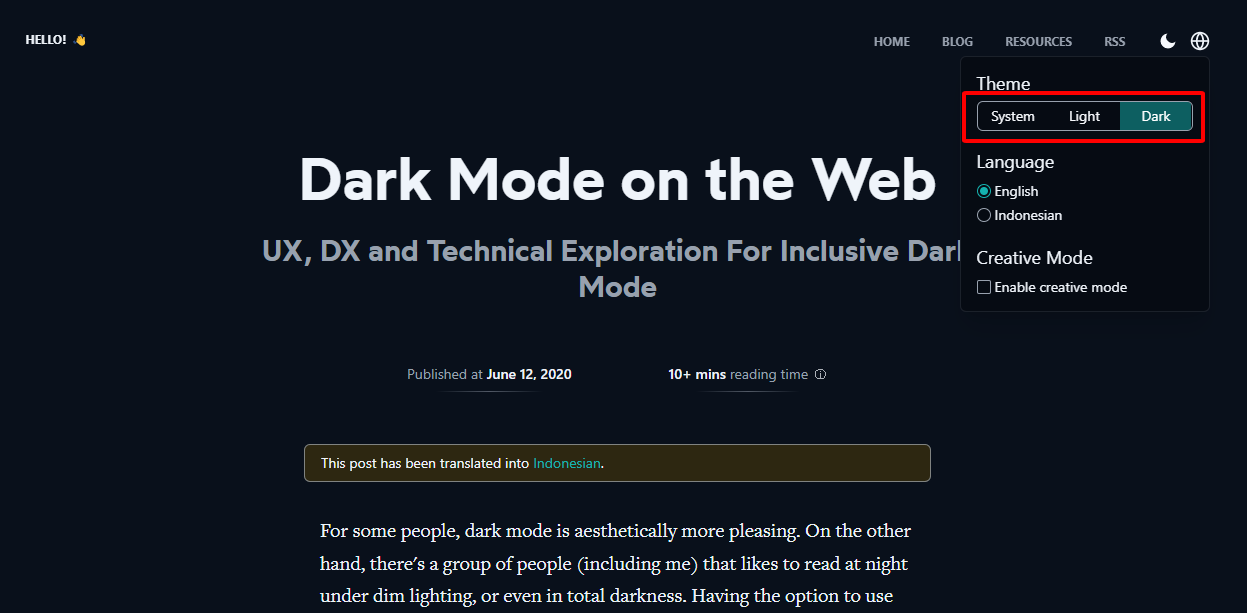
Dark mode hay chế độ tối không còn xa lạ với người dùng, chúng ta dễ dàng bắt gặp xu hướng này ở khắp các website, ứng dụng, phần mềm nổi tiếng… và dần trở thành một chế độ không thể thiếu của một website.

Với nhiều lợi ích nổi bật: tăng khả năng đọc của văn bản, tiết kiệm thời lượng pin, giảm mỏi mắt, giảm thiếu ánh sáng xanh… dark mode đang dần trở thành chế độ không thể thiếu của một website. Hơn nữa, chế độ tối còn giúp thử nghiệm các yếu tố thiết kế dễ dàng hơn, cho phép bạn linh hoạt khả năng sáng tạo của mình hơn.
4. Thiết kế website responsive
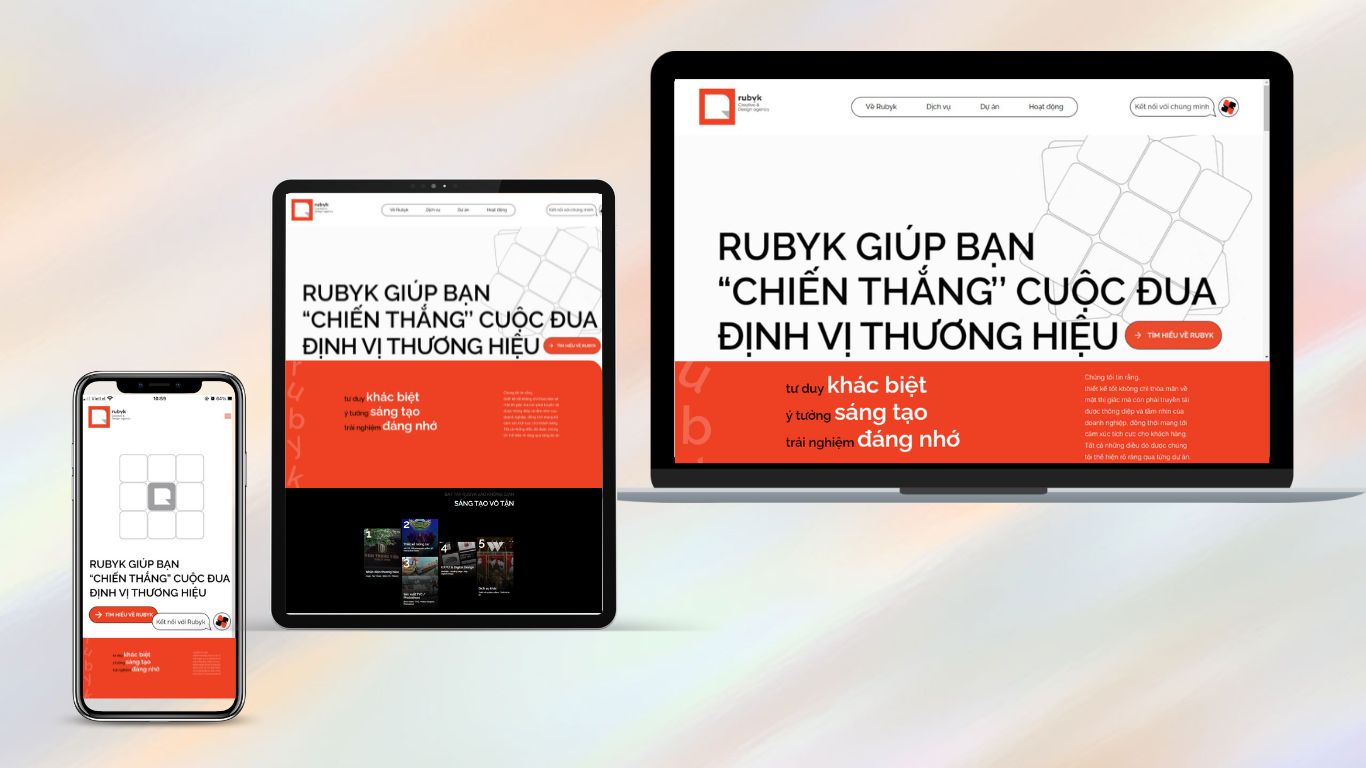
Giống như dark mode, thiết kế website responsive không mới, nhưng vẫn luôn giữ vị trí quan trọng và sẽ tiếp tục là một xu hướng phổ biến trong thiết kế web năm 2023. Ngày nay, người dùng thường truy cập website từ các thiết bị di động, do đó việc thiết kế một trang web tương thích với các thiết bị di động, PC, Tablet… là rất quan trọng. Thiết kế website responsive giúp tăng trải nghiệm người dùng và tăng độ truy cập của trang web.

5. Website siêu tương tác
Website tích hợp công nghệ 3D, AR đang thực sự tạo nên một cuộc “cách mạng hóa” cho hoạt động kinh doanh trực tuyến, giúp tạo nên trải nghiệm tương tác như thật khi “bước chân” vào website.
Với việc ứng dụng mô phỏng sản phẩm 3D lên website, khách hàng của bạn có cơ hội được nhìn kỹ từng chi tiết sản phẩm, xoay ảnh mọi góc độ và dễ dàng tùy biến chất liệu và màu sắc của sản phẩm đó. Mô phỏng sản phẩm 3D cung cấp các tính năng bổ sung mà hình ảnh thông thường không thể có được. Còn công nghệ AR, cho phép khách hàng có thể “thử” ngay trên trên website.
Nhờ những tiến bộ gần đây trong công nghệ, ngày càng có nhiều thương hiệu kết hợp các yếu tố AR vào website của họ. Một ví dụ điển hình là Amazon, công ty sử dụng Virtual Try-On để giúp người dùng tìm thấy đôi giày mà họ yêu thích. Với Virtual Try-On, người mua sắm có thể sử dụng điện thoại thông minh của họ để “thử” giày ngay tại nhà với đủ kiểu dáng, màu sắc mà không cần phải đặt hàng. Virtual Try-On đã giúp Amazon tăng doanh số bán và giảm số lượng giày bị trả hàng.
Kết
Trên đây là một số xu hướng thiết kế web dự kiến sẽ trở nên phổ biến trong năm 2023. Các xu hướng thiết kế web đang phát triển nhanh chóng và thay đổi liên tục, vì vậy các doanh nghiệp cần cập nhật thường xuyên và áp dụng sớm các xu hướng này để tạo ra một website chuyên nghiệp và hấp dẫn cho người dùng.
Đọc thêm:



















