Nội Dung Chính
eb thân thiện, nhẹ nhàng, dễ tương tác và điều hướng thích hợp cho điện thoại, nhưng rồi lại quên một trong những điều quan trọng nhất: mobile copywriting.
Nếu bạn còn đang băn khoăn làm thế nào để người dùng điện thoại yêu thích nội dung trang web của mình, thì hãy xem qua 6 cách tối ưu hóa mobile copywriting dưới đây nhé!
1. Hãy quên hết cách viết nội dung trước đây
Hãy vứt hết các công thức cũ về copywriting vì cách đọc nội dung bằng điện thoại thì khác hoàn toàn cách đọc trên máy tính. Dưới đây là các ví dụ để chứng minh:
Tam giác vàng
Theo nghiên cứu cách chuyển động của mắt trên màn hình máy tính, người dùng web chủ yếu tập trung theo hình tam giác, phần góc trên màn hình bên trái.
Mô hình F
Nghiên cứu cũng chứng minh rằng, cách mắt di chuyển trên màn hình máy tính từ mô hình tam giác vàng sẽ phát triển thành mô hình F, tập trung ở góc phía trên rồi từ trái sang phải, xuống dưới rồi cũng từ trái sang phải, phần dưới nữa thì ít chú ý hơn.
Hai nguyên lí trên không áp dụng cho người xem nội dung bằng điện thoại. Nguyên nhân là màn hình điện thoại nhỏ, nếu kéo sang ngang hoặc xuống dưới quá nhiều để đọc nội dung sẽ rất phiền phức.
Thay vào đó, người dùng có khuynh hướng xem ở trung tâm màn hình di động.
Như hình ảnh cho thấy, người dùng dành 68% sự chú ý cho phần trung tâm, phần chính giữa phía trên và dành 86% cho 2/3 nội dung phía trên. Những thứ bên dưới thì ít được lưu tâm hơn.
Cho nên thay vì vẫn giữ cách viết copywriting truyền thống trước đây, chúng ta cần điều chỉnh cho thích hợp với cuộc cách mạng di động hiện nay.
2. Mọi người xem ảnh nhiều hơn đọc nội dung
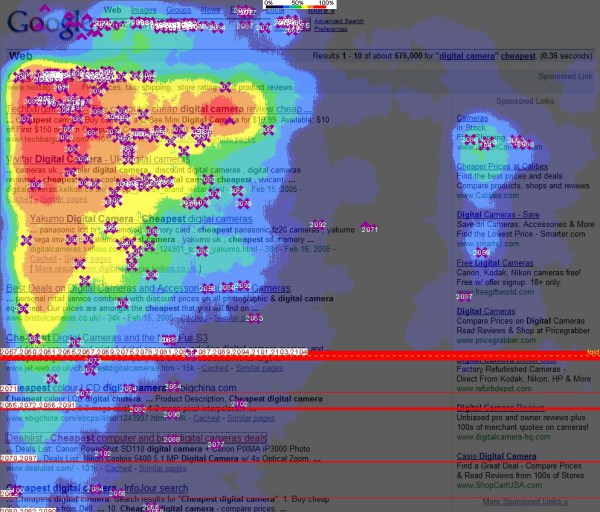
Nghiên cứu Knowledge Graph đã chứng minh cách mắt di chuyển tập trung ở hình ảnh nhiều hơn đọc chữ.
Kết quả tìm kiếm viện bảo tàng Louvre trên Google cho thấy, dù người xem có chú ý đến thông tin có liên quan đến chủ đề tìm kiếm hay không, thì cả 2 kết quả nghiên cứu ở trên đều chứng minh phần hình ảnh là được lưu tâm nhiều nhất.
Do màn hình điện thoại đã nhỏ nếu ta lại dùng nhiều hình ảnh thì không gian màn hình chẳng còn được bao nhiêu. Hãy chèn ảnh ít hơn và có liên quan đến nội dung để làm nổi bật quan điểm của bạn.
3. Loại bỏ những từ, câu, đoạn không cần thiết
Đối với mobile copywriting, biểu đạt ý tưởng càng ngắn gọn càng cần thiết. Tất cả điều bạn quan tâm là làm sao để người xem đọc càng nhiều thông tin nhất có thể trên màn hình di động, mà không cần di chuyển lên xuống nhiều.
Nói như thế không có ý nghĩa là bạn phải viết nội dung ngắn lại, nội dung dài hay ngắn miễn hấp dẫn vẫn thu hút người dùng di động như nhau. Điều quan trọng là bỏ đi những phần không cần thiết để nội dung của bạn rành mạch hơn.
4. Tạo tiêu đề ngắn gọn, mạnh mẽ
Tiêu đề dài sẽ chiếm nhiều không gian màn hình di động và nó có thể nằm dưới nếp gấp khiến người xem không thể thấy được hết tiêu đề của bạn.
Không cần thiết tạo ra một tiêu đề nguy hiểm để gây chú ý, ngược lại quá dài sẽ gây phản tác dụng. Ngắn gọn và súc tích là đủ.
5. Phần giới thiệu quyết định quan trọng đến nội dung của bạn
Đối với màn hình di động, việc làm sao để người xem có thể nắm hết thông tin bài viết mà không cần cuộn màn hình xuống là cả một vấn đề. Vì vậy, mở đầu bài viết của bạn bằng những dòng in đậm tóm tắt trước nội dung sẽ thu hút người xem hơn. Nó cũng quyết định đến việc họ có đọc tiếp bài của bạn dưới nếp gấp hay không.
6. Viết đoạn văn ngắn
Đọc 5 câu trên màn hình máy tính là một điều bình thường, nhưng nó sẽ trở thành cả một bức tường chữ trên màn hình điện thoại. Đoạn văn dài sẽ làm người đọc thiếu kiên nhẫn.
Giải pháp đơn giản là trình bày bài viết của bạn bằng một loạt các đoạn văn ngắn. Điều này tạo cảm giác nhất quán như chúng ta đang đọc những nhịp điệu trong một bài hát. Như thế, người xem sẽ di chuyển từ đoạn này sang đoạn khác một cách tự nhiên không gây nhàm chán.
Tóm lại, bí quyết để thành công trên lĩnh vực mobile copywriting là hãy viết tốt hơn, đừng viết ít lại. Cứ nỗ lực hết mình vì đam mê đi, rồi bạn sẽ thành công thôi!









